删掉WordPress主题中“站点身份”不显示导致的页面上方空白
背景
我这WordPress也是现学现用。最近遇到一个问题。
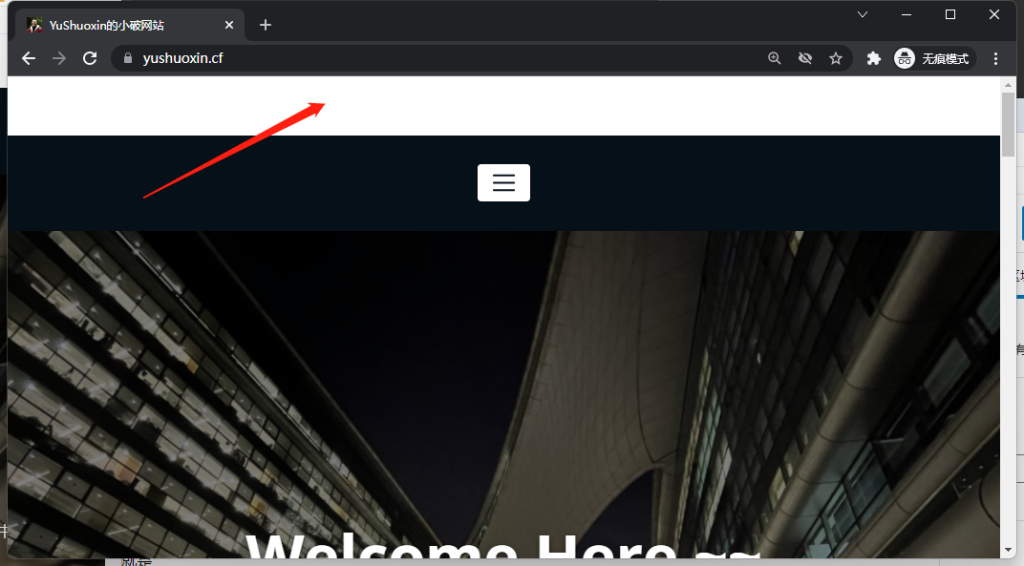
简单描述就是页面上方有一大块空白,倒是不影响使用,就是看起来有点丑。
之前有更重要的事情要解决,这部分一直没研究。今天尝试修复一下。

网上没搜到什么有用的办法,我只能自己瞎试试了,反正是自己的网站,也没啥风险~
当然做之前还是要做好相关的备份工作。
分析&尝试解决
这个空白的部分,本来是留给主题中的“站点身份”的。
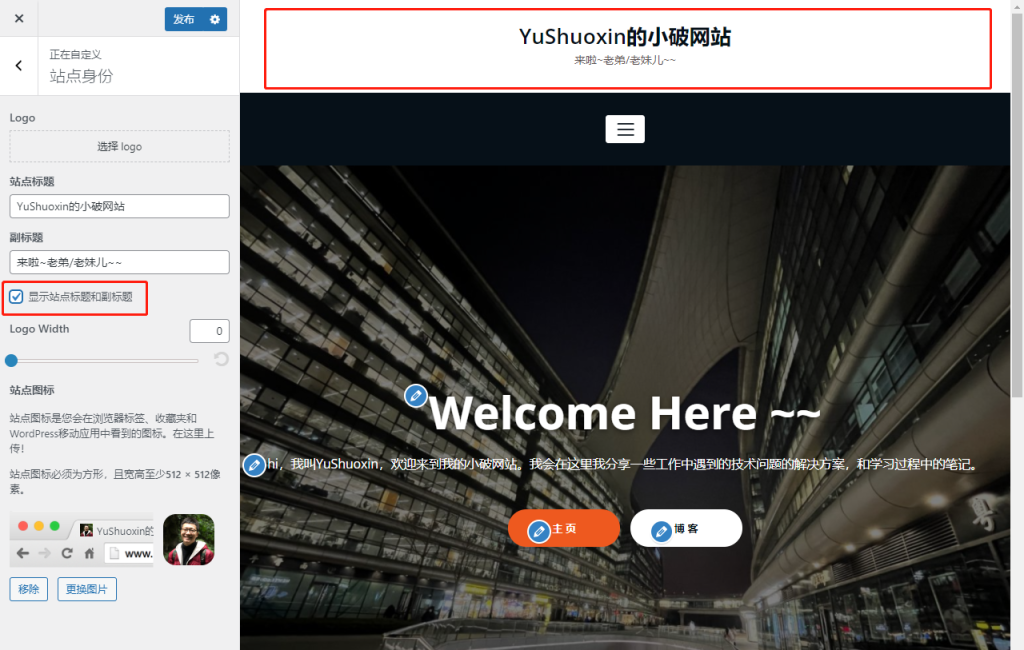
如果我选择显示这部分,会如下图

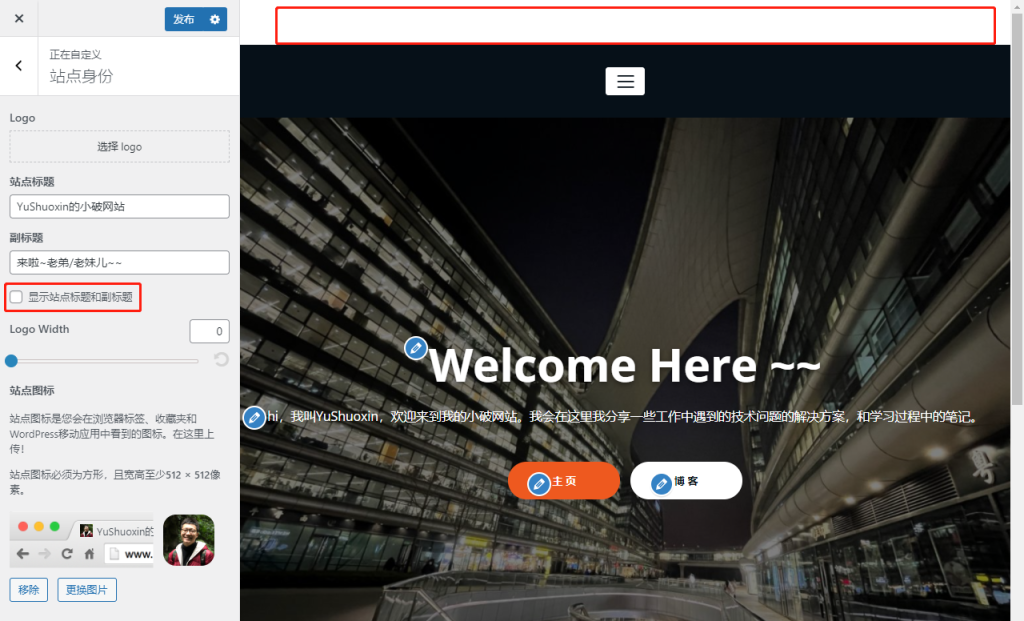
但是取消勾选“显示站点标题和副标题”,这部分还留个空白

这里我把Logo Width设置成0,如上图,并没有帮助。
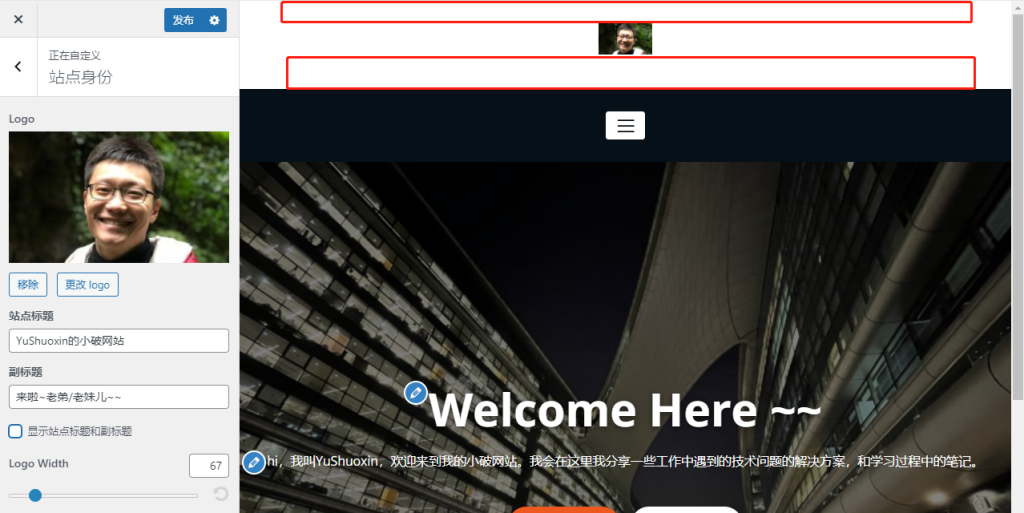
我们加个logo,调整下宽度看看什么效果。
可以看到他这个空白实际上是两部分,一上一下。

这么看通过主题的设置可能没法去掉这部分了。
我们直接去看下页面的样式文件吧。
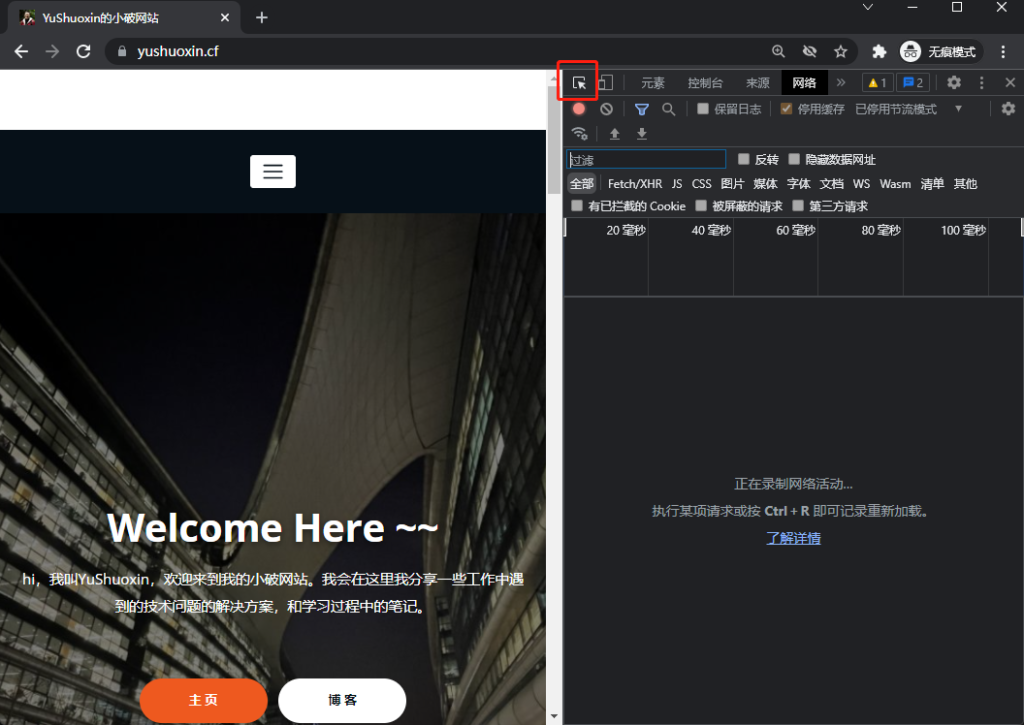
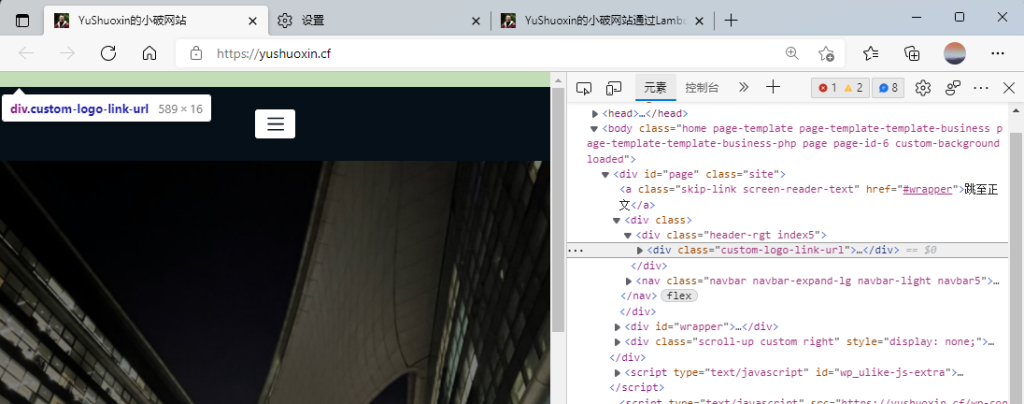
Chome浏览器打开,F12调出开发者工具。
点击这里选择元素进行检查。

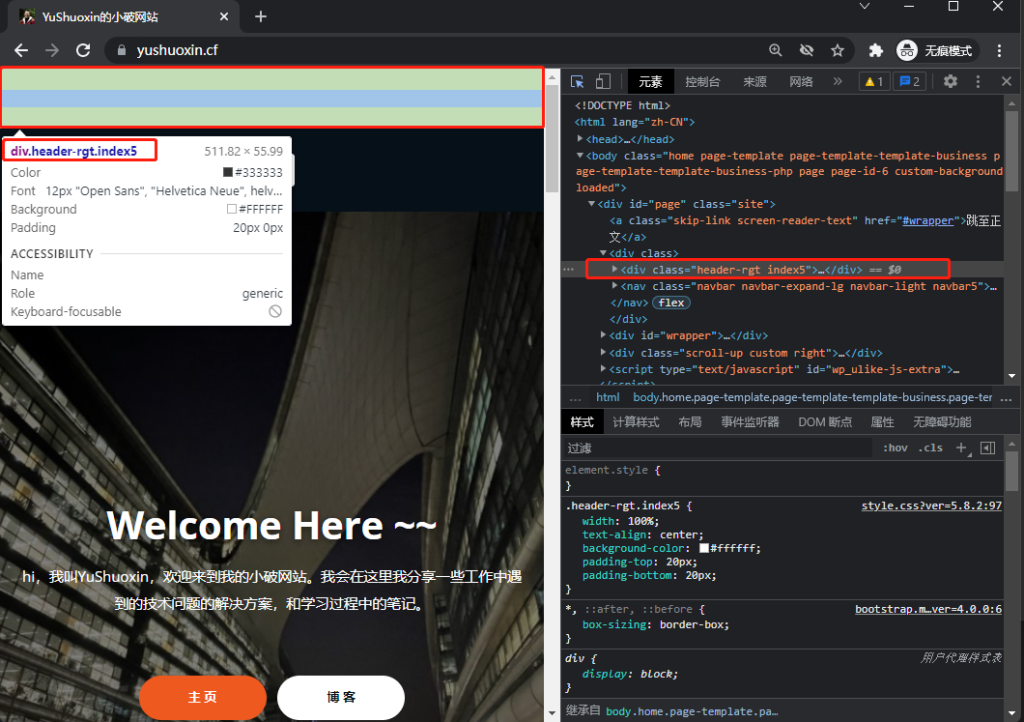
然后鼠标放在空白处,可以看到这个元素是header-rgt.index5

It must be somewhere. 这个东西肯定在网站配置文件中某处可以找到。
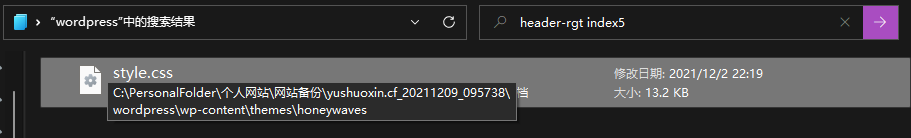
首先想到最笨的办法,就是把配置文件都下下来,直接搜索文件夹下所有文件的内容,看哪个文件包含了“ header-rgt.index5”。
正好我有网站的备份,解压出来用win11自带的文件浏览器搜索就行,就是慢点。

搜到了,是这个style.css文件。看起来也合理,以我粗浅的理解,css应该是负责页面样式的。
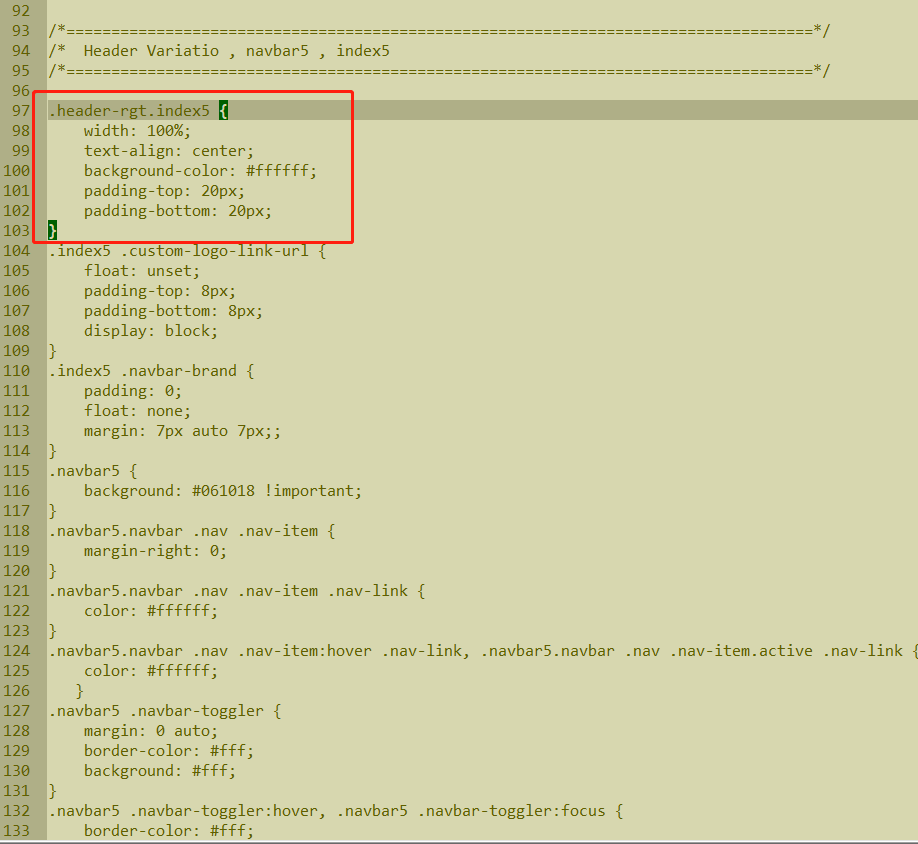
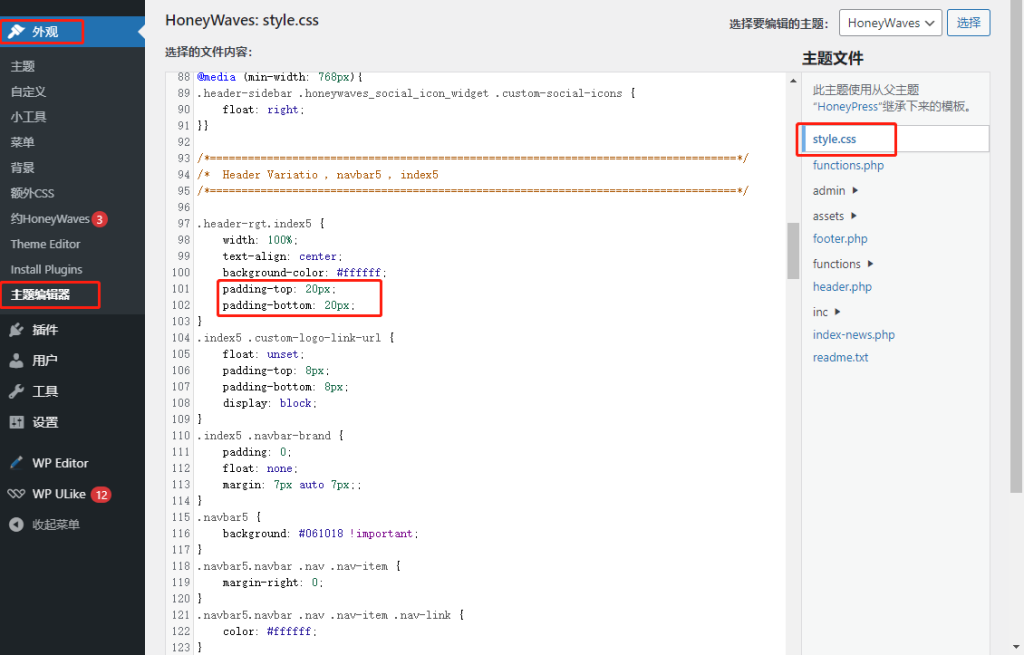
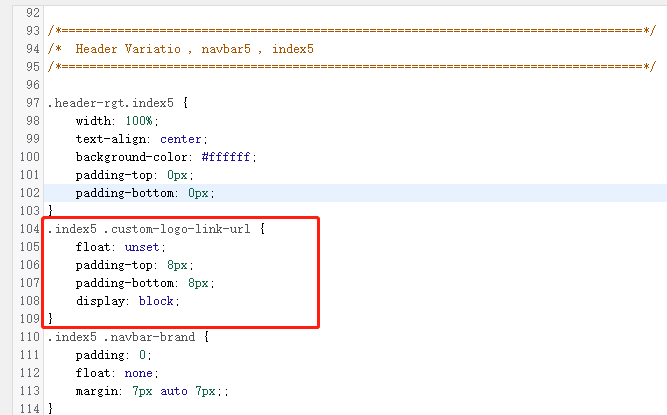
打开这个文件看下,找到包含 header-rgt.index5 字样的部分,如下。

是不是把下面这两行都改成 0px 就可以了呢~
padding-top: 20px;
padding-bottom: 20px;这里先放一边。
我刚刚捣鼓WordPress管理页面的时候,发现里面有个主题编辑器,里面打开也能看到 style.css文件。
如果能在这里改的话,肯定更方便一些。


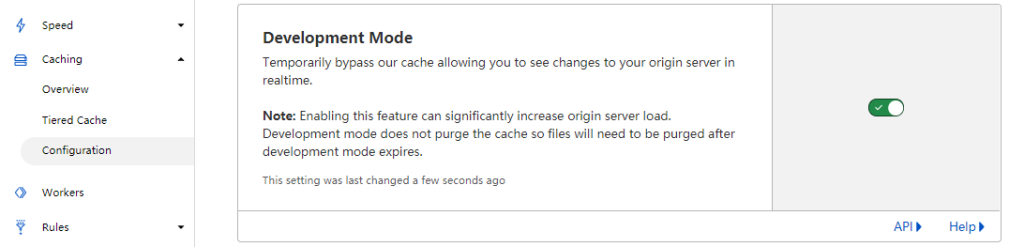
因为用了Cloudflare CDN缓存,为了避免缓存带来的干扰,我们先在Cloudflare中配置为Development Mode,to Temporarily bypass our cache allowing you to see changes to your origin server in realtime.

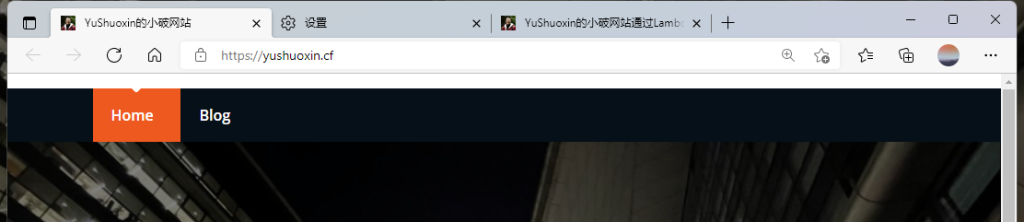
然后打开浏览器,清空浏览器缓存试一下访问。

但是还有一个比较细的白条,我看看是啥~~

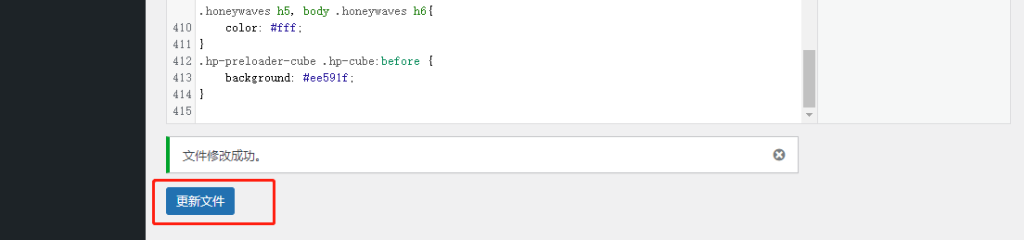
我们再去css文件中找一下。


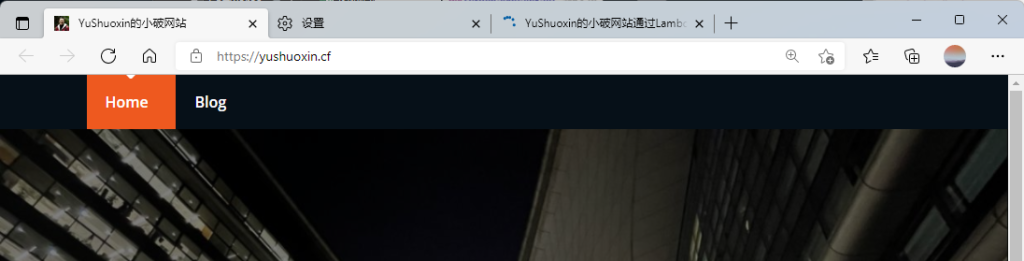
YES!~这回彻底没有白条了!~
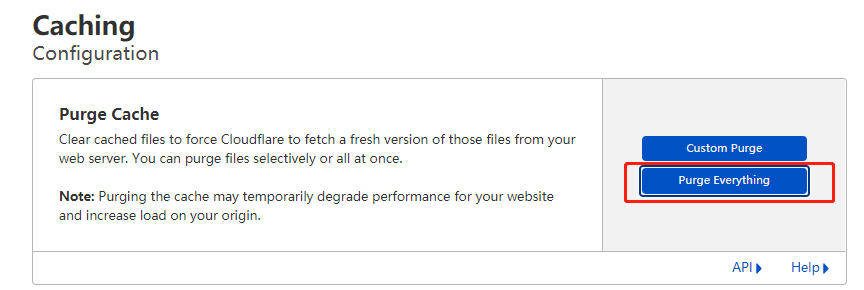
下面我们到Cloudflare中关闭Development Mode,并粗放的Purge Everything,让缓存内容全部更新一下。

这些操作完成后,等用户浏览器缓存过期,或者主动清理后,应该就可以看到我更新的部分,就看不到页面上方的大白条啦~~
总结
这里记录存档下改动的部分。
主题 HoneyWaves
文件 style.css
修改部分:
【改动前】
.header-rgt.index5 {
width: 100%;
text-align: center;
background-color: #ffffff;
padding-top: 20px;
padding-bottom: 20px;
}
.index5 .custom-logo-link-url {
float: unset;
padding-top: 8px;
padding-bottom: 8px;
display: block;
}【改动后】
.header-rgt.index5 {
width: 100%;
text-align: center;
background-color: #ffffff;
padding-top: 0px;
padding-bottom: 0px;
}
.index5 .custom-logo-link-url {
float: unset;
padding-top: 0px;
padding-bottom: 0px;
display: block;
}
发表回复