将自定义响应标头cf-cache-status加到浏览器开发者工具
上一篇文章《查看一个URL是否命中Cloudflare的CDN缓存》介绍了如何查看一个元素是否命中了Cloudflare的CDN缓存。
但是,一个网页里往往有很多元素,如果每个元素都点开逐一查看,显然不是一个聪明的选择。
这时候,我们可以通过把 “cf-cache-status” 这个响应头(Response Headers) 加到浏览器开发者工具首页就能看到的项目中,这样就可以直观的看到各个元素是否命中缓存了。
这里建议使用Chrome浏览器,因为它支持自定义响应头。
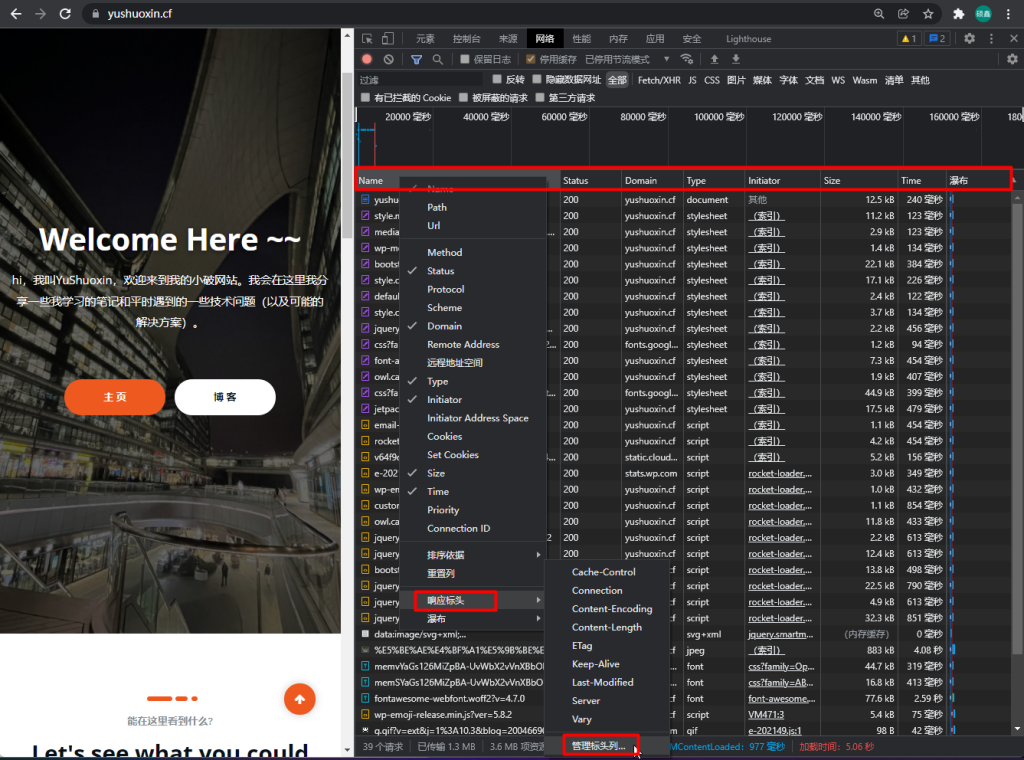
- 使用谷歌chrome浏览器,在浏览器界面,按F12,打开浏览器开发者工具,然后选择“网络”或者“Network”;
- 在开发者工具栏,Name/Status/Domain…那一行任意处,鼠标右键,选择“响应标头”–“管理标头列”;

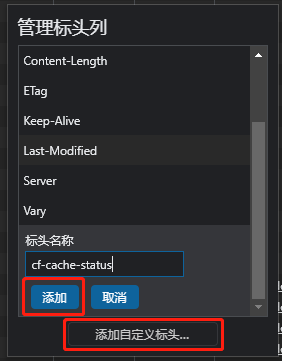
3. 在弹窗中单击“添加自定义标头”,输入“cf-cache-status ”,然后点击“添加”,添加后按Esc退出管理标头列弹窗;

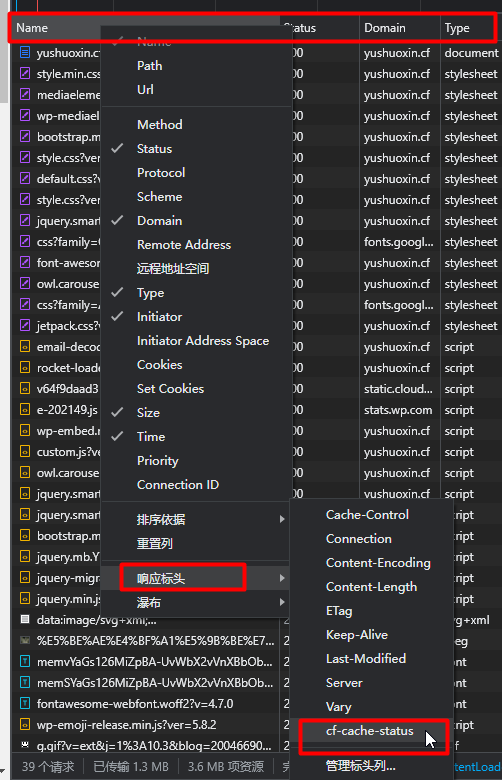
4. 下面我们要做的是,让新添加的 cf-cache-status 出现在开发者工具的首页,作为一列内容出现。在Name/Status/Domain…那一行任意处,鼠标右键,选择“响应标头” 中的 cf-cache-status,单击它即可。

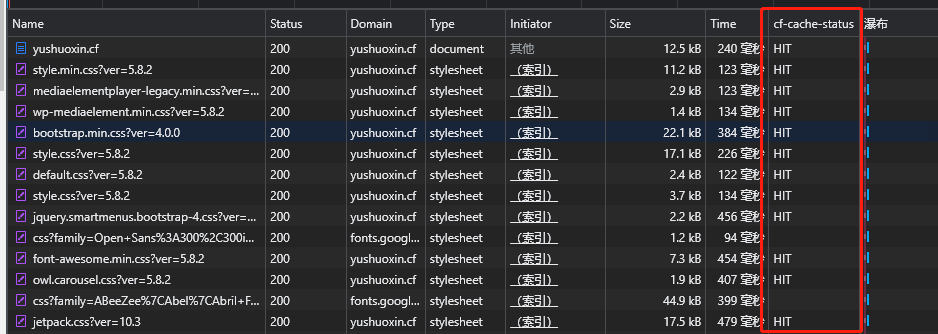
此时,你就会看到开发者工具中多了一列 cf-cache-status,然后你就可以直观的看到各个元素在Cloudflare中的缓存情况了。

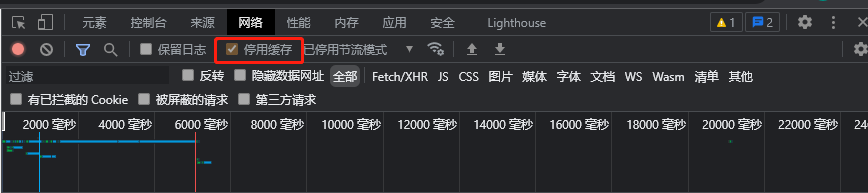
注:因为这里是为了检查Cloudflare CDN边缘节点的缓存,因此建议停用浏览器缓存,方法如下图。

发表回复