GCP Cloud CDN配置
背景
我们正在评估为某客户使用Google Cloud谷歌云的CDN,为客户某个服务器在新加坡另一公有云的服务,提供接入静态缓存。
这里记录下用测试域名的测试验证过程。
配置思路
我们先测试http 80端口的业务,让源站和GCP都通过80端口提供服务,以排除证书或者端口转发等因素;
等http验证可用后,我们再调整配置,考虑https 443和证书的部署。
阶段一 – http
配置步骤
配置来源基础信息
首先在GCP的“Cloud CDN”产品中,选择“添加来源”;

这里自定义来源我填写的是自建网站的AWS源站服务器IP,端口使用80。
配置主机和路径规则

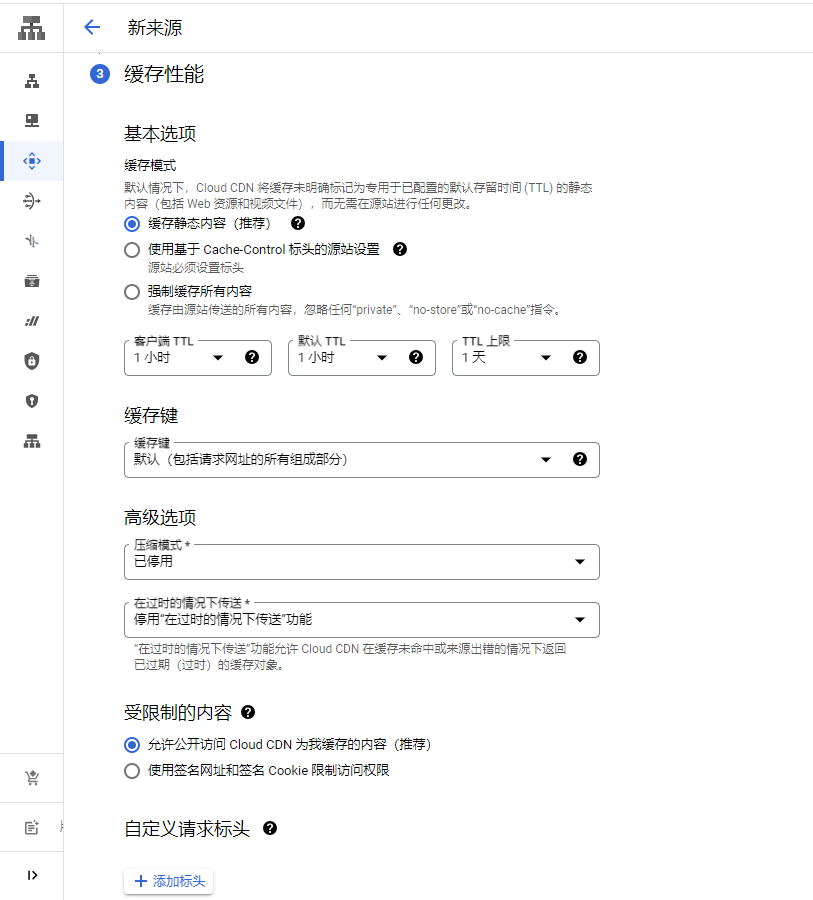
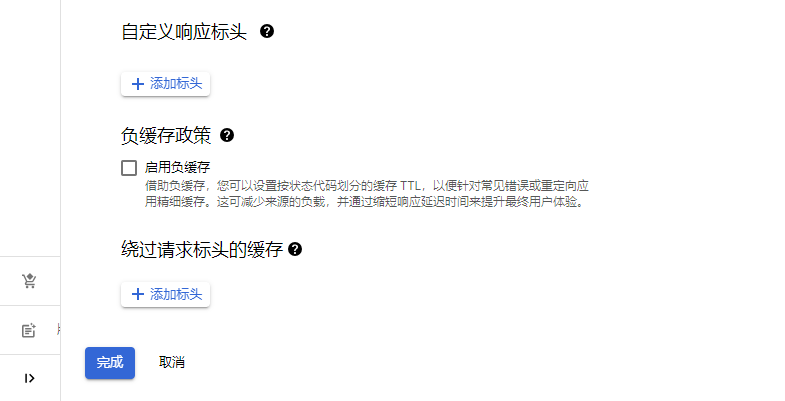
配置缓存性能
这里暂时保持默认配置。


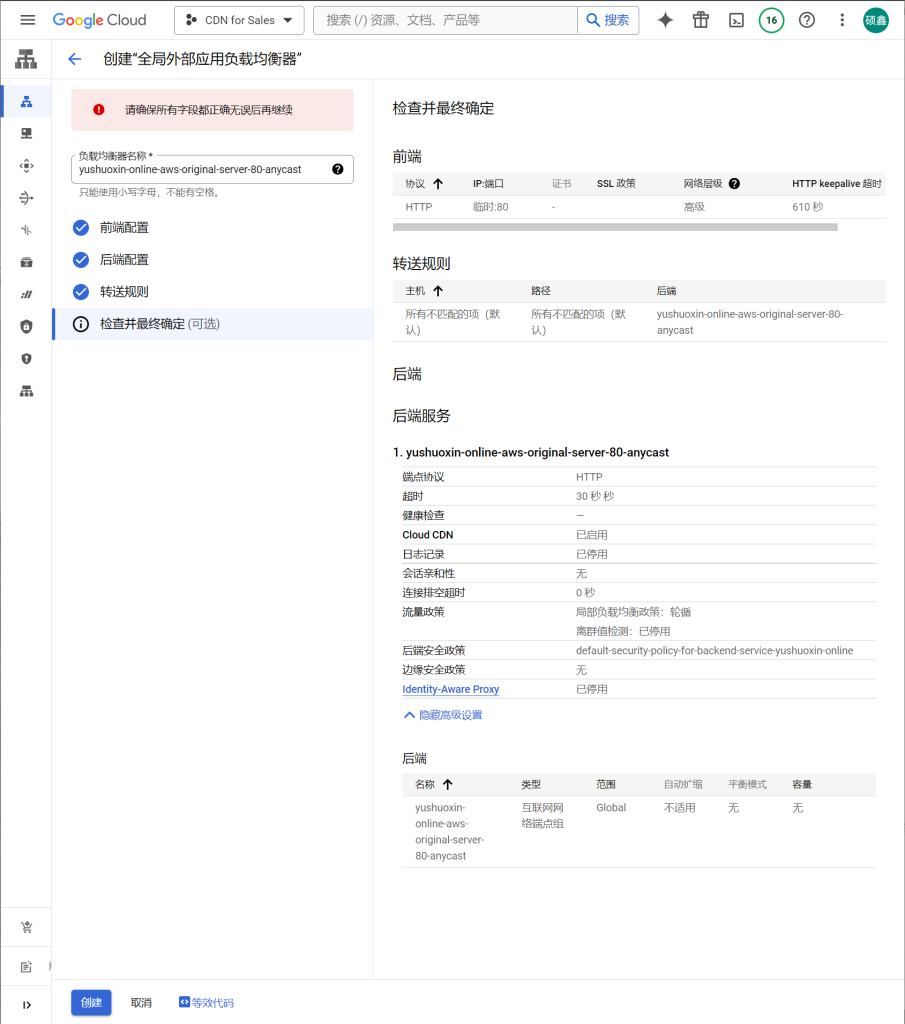
配置完成

验证
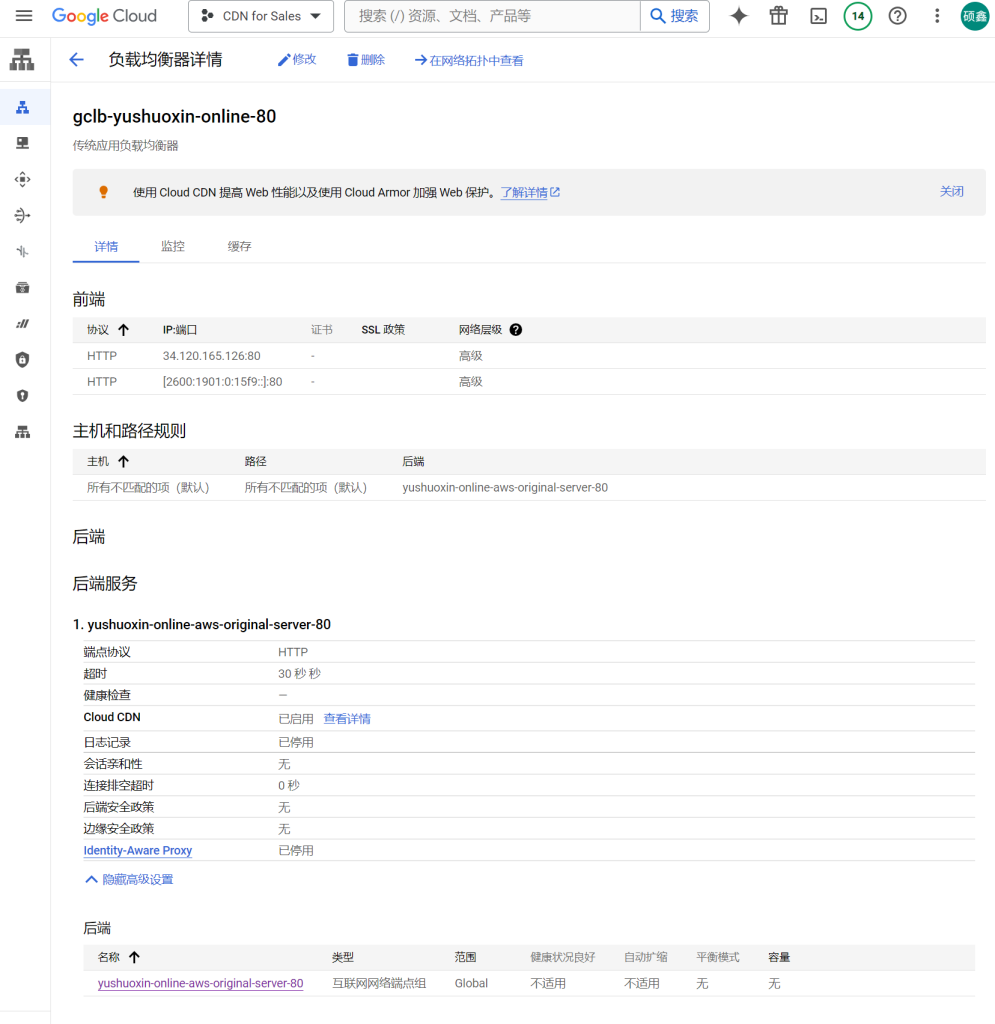
进入GCP “负载均衡”产品,可以看到上面步骤创建的一个负载均衡,如下图;

打开它,可以看到里面前端有一个IPv4和一个IPv6的地址,这个就是给用户接入CDN的前端LB地址了。

我们先不修改DNS解析,通过本机hosts绑定进行测试。
在本机hosts文件中添加如下条目,其中的IP地址就是上图中前端IPv4的IP:
34.120.165.126 yushuoxin.online
然后我们打开浏览器,清理下浏览器缓存,浏览器访问测试域名 http://yushuoxin.online/

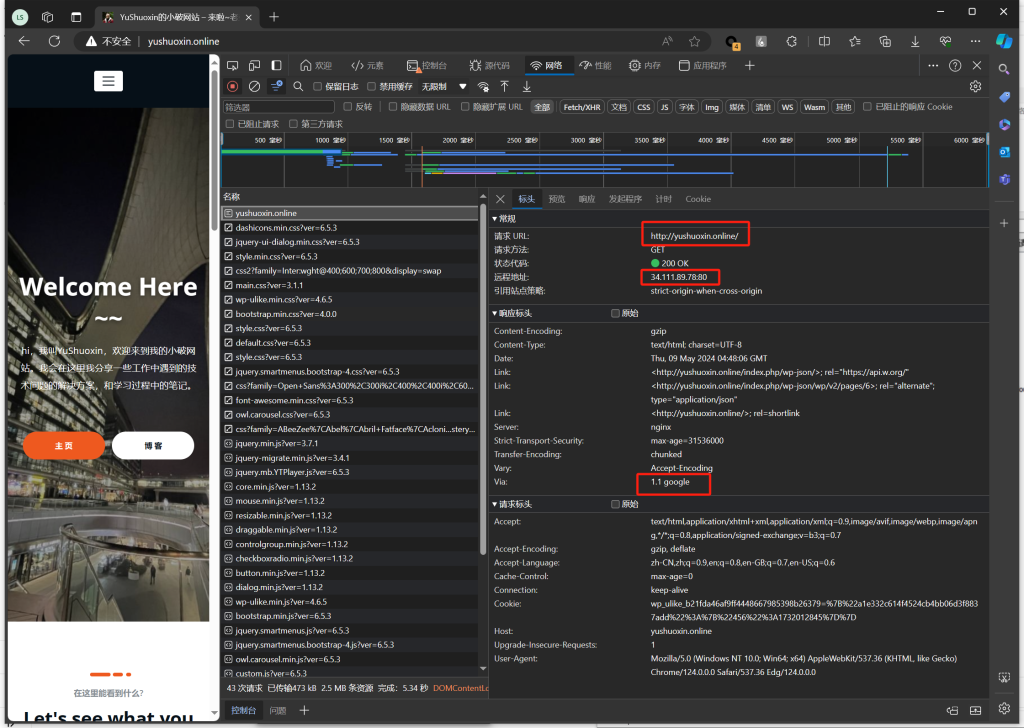
可见网站可以正常打开,且可以看到服务器确实是走到了GCP的负载均衡器上;
响应标头里可以看到 Via: 1.1 google,也证明流量走到了GCP。
小结
上述测试已经验证了配置GCP CDN代理http服务可用。
后续有几个问题需要跟进:
- 上面提供的接入IP 34.120.165.126,是一个美国IP,看起来也不是一个anycast IP,所以全球用户请求都先走到这个IP的话,可能对里美国较远的用户,性能上会有损耗,我稍后看下能否手动配置负载均衡器,选择更合理的前端IP。
- 稍后引入443端口和证书的配置再进行测试。
阶段二 – http+anycast IP
上一节提到的几个需要跟进的问题,我们先尝试解决LB提供美国IP的问题。据我所知,google是可以提供anycast IP的。
查看GCP的官方文档 全球负载均衡与区域负载均衡,可见GCP的LB是有全球负载均衡这个选项的。
下面我们手动配置一个负载均衡试一下。
配置步骤
配置负载均衡器
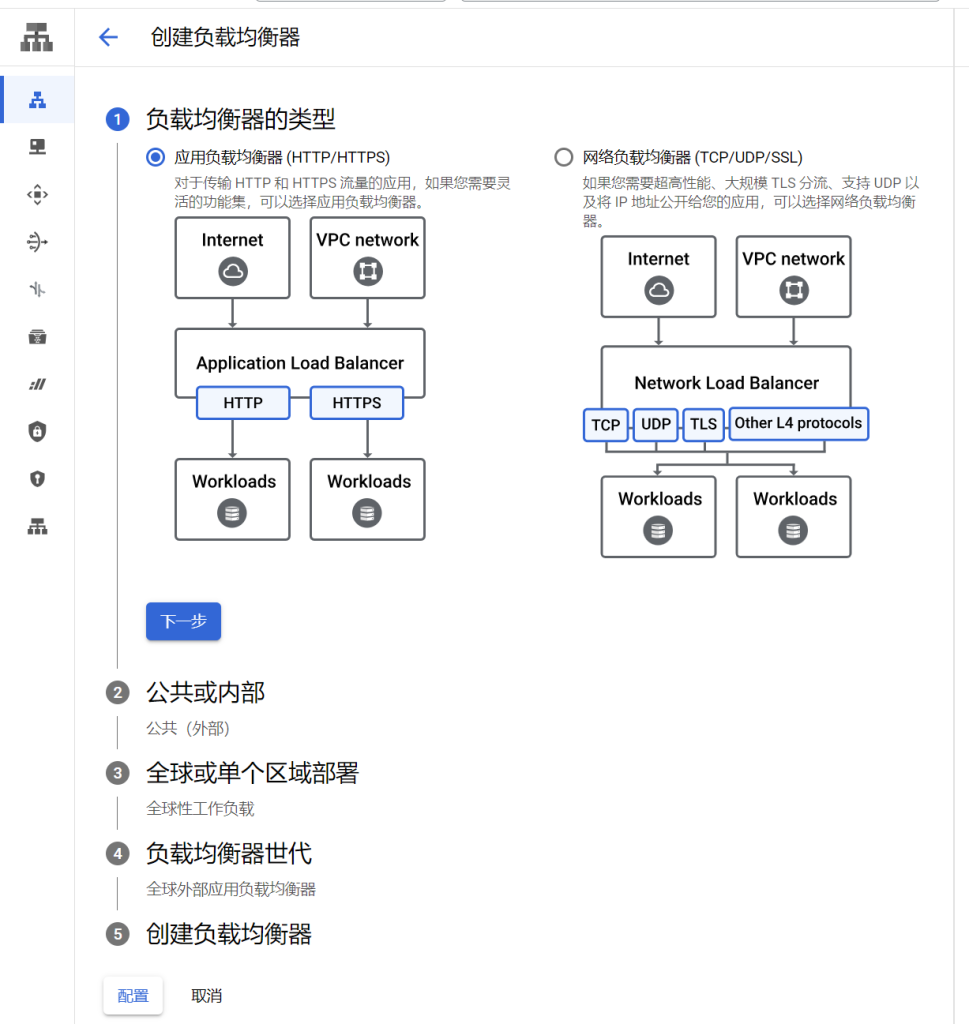
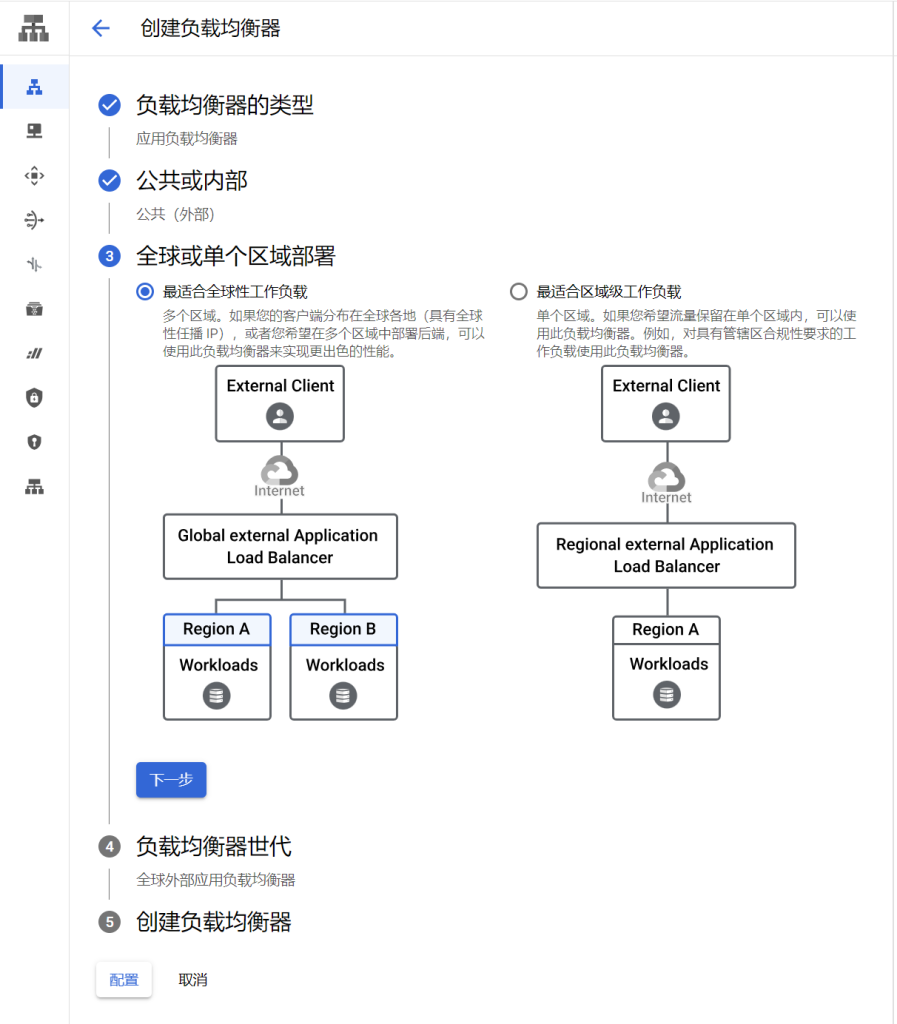
进到GCP“负载均衡”产品中,选择“创建负载均衡器”
这里因为需要http/https缓存和可能的证书卸载,所以需要选择7层NL,也就是应用负载均衡器。


关键的一步如下图,这里我们选择“最适合全球性工作负载”,这里也提到了“如果您的客户端分布在全球各地(具有全球性任播 IP)”,这里任播IP就是anycast IP。

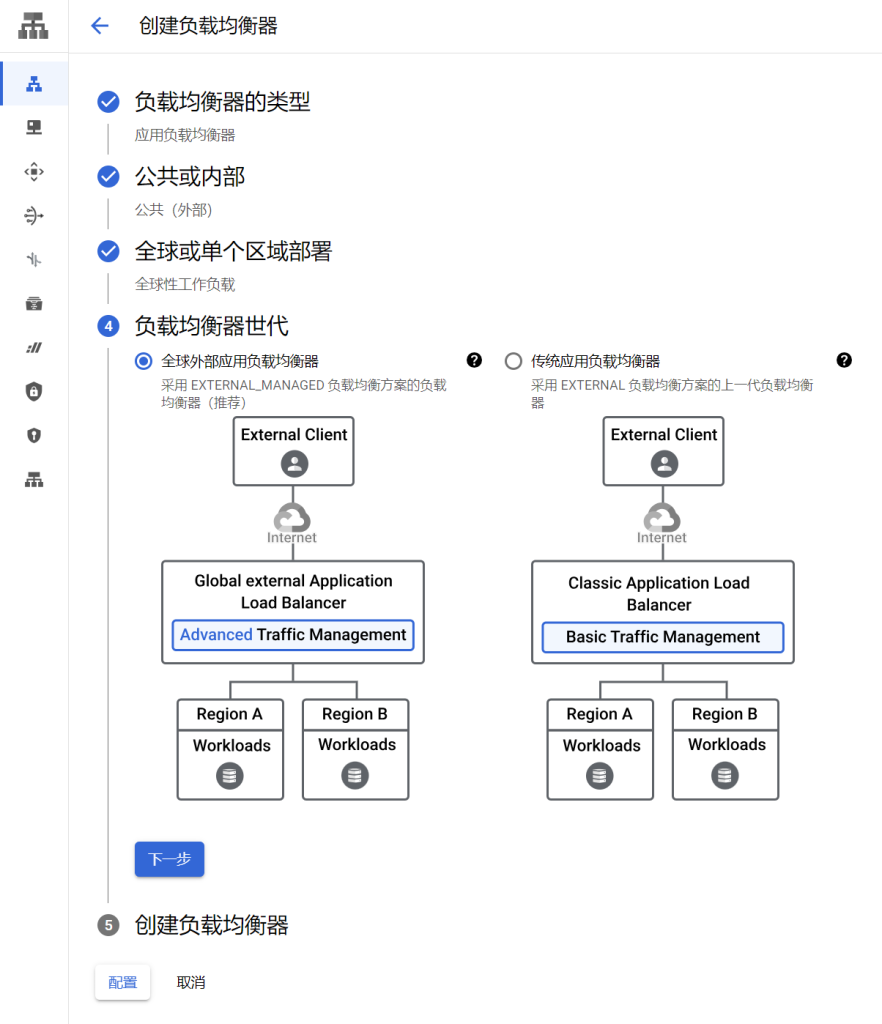
负载均衡器世代这里,我看了下简介,两个价格一样,传统的不支持高级流量管理功能,因此我们选择前者。


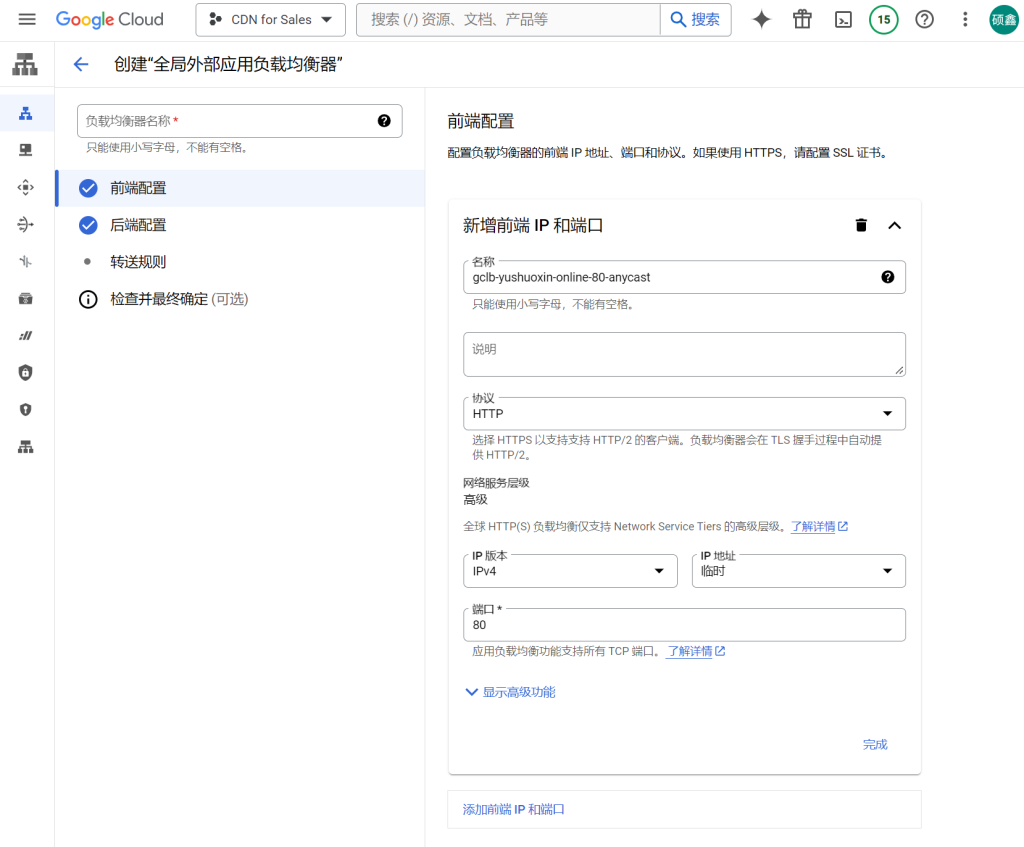
后面跳转到具体配置信息的页面。


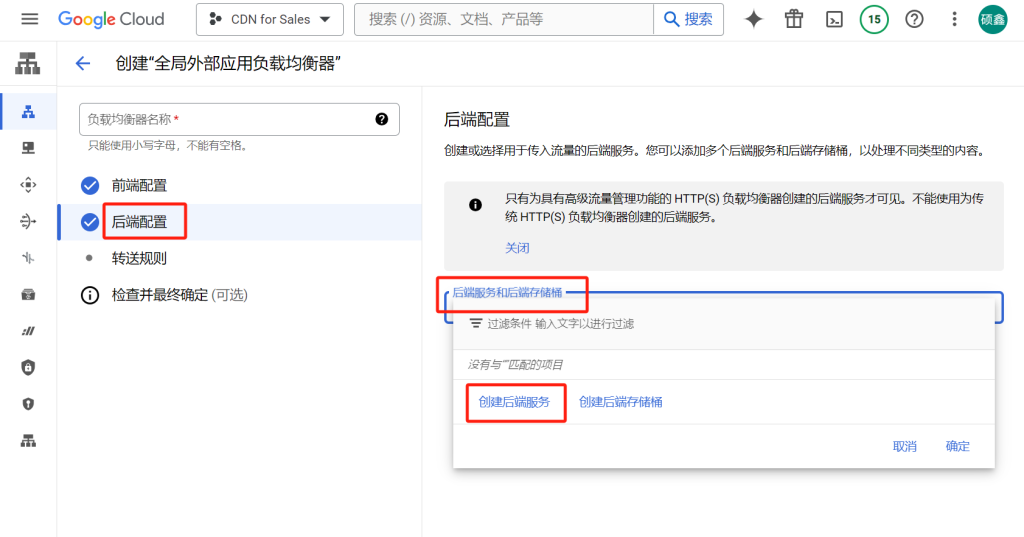
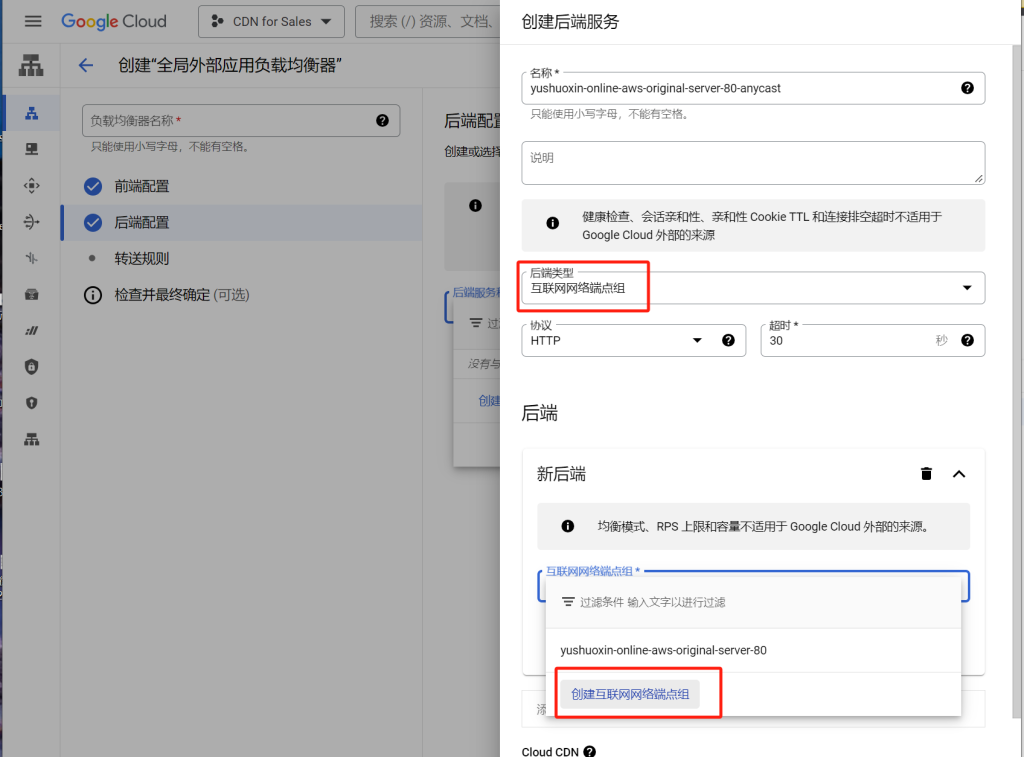
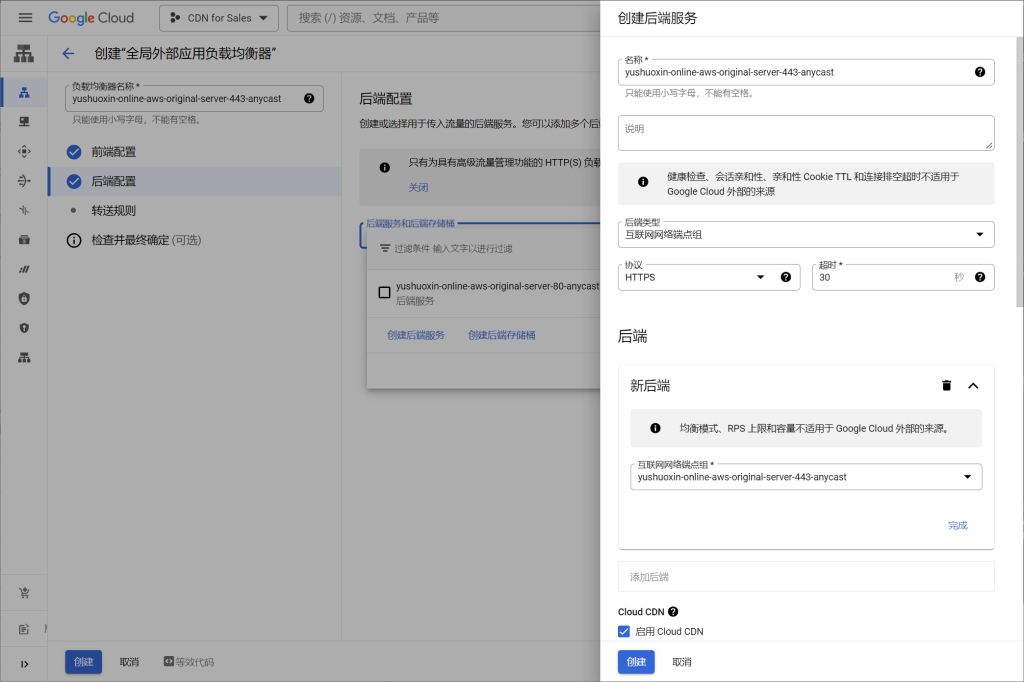
下图后端配置里,后端类型选择“互联网网络端点组”;
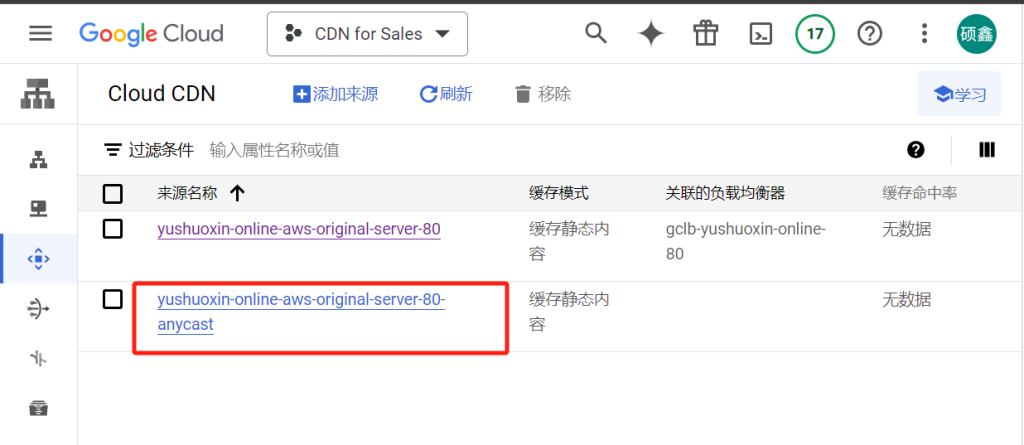
“互联网网络端点组”的选择里,其实可以选择上面创建的那一个,这里为了区分两套测试环境,我们选择“创建互联网网络端点组”,新建一个~

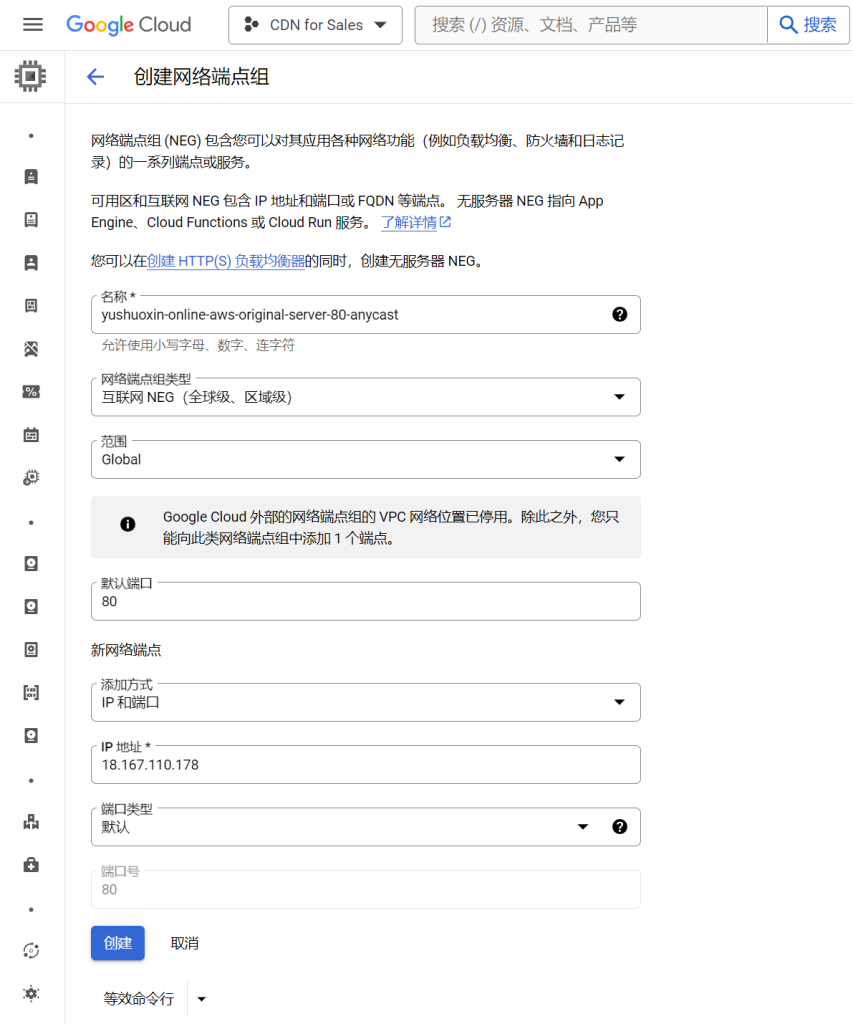
此时浏览器会跳转打开一个新页面,继续配置。

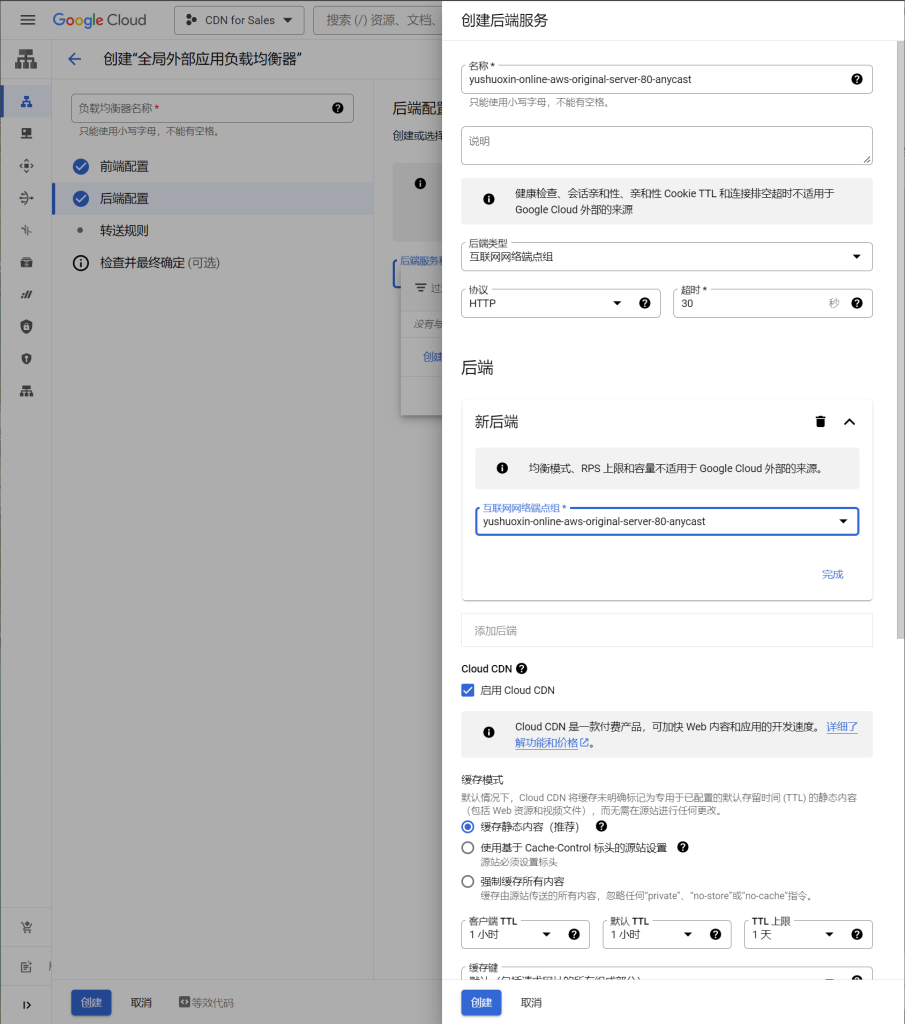
完成上述创建后,回到前面的配置页面,选择刚刚创建的“互联网网络端点组”,继续完成后续配置;
这里配置页面默认勾选了“启用 Cloud CDN”,所以后续应该就不用到CDN页面重新配置了。



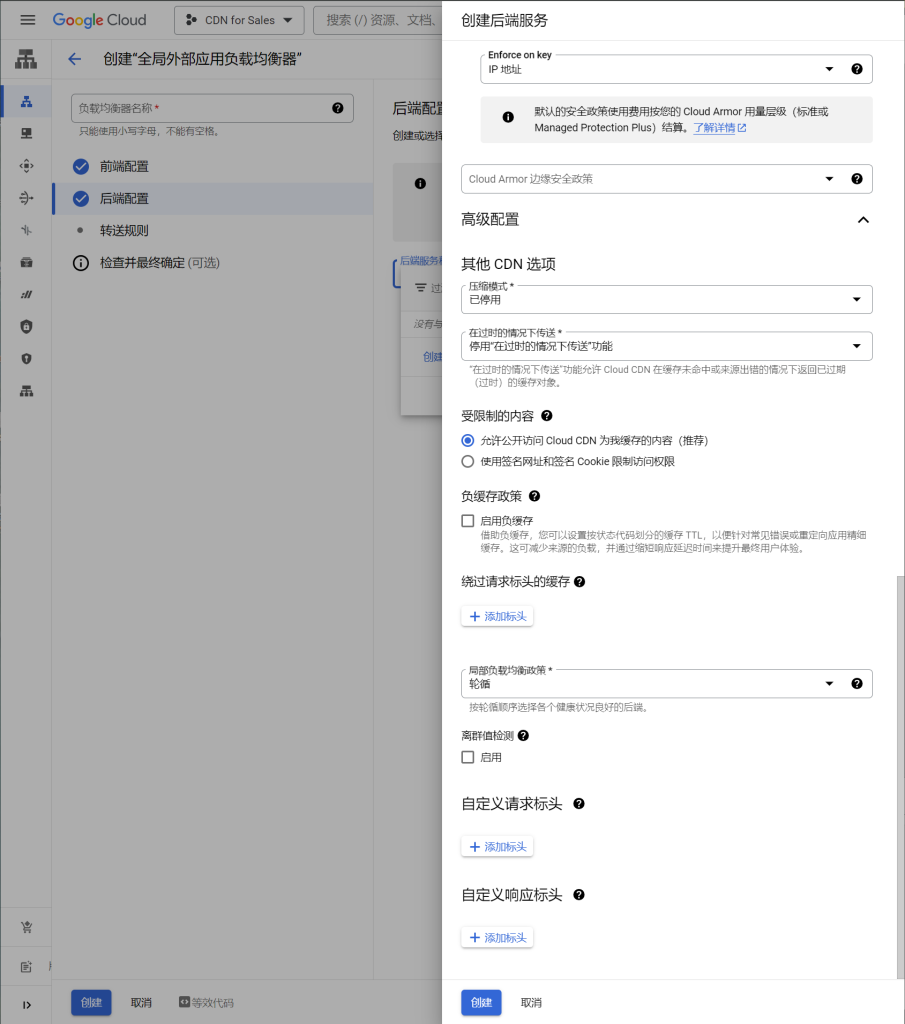
点击创建后,在后端配置中就可以选择这条配置了;
然后继续。


配置完成


验证
进入新创建的负载均衡器,可以看到前端IP为34.111.89.78;

这个IP我查了下,这回是我们想要的anycast IP了,路由到香港就直接释放了,不用走到美国了。

我们通过hosts绑定测试下可用性。
hosts文件添加如下条目:
34.111.89.78 yushuoxin.online
验证结果可用,如下图。

小结
已在GCP 负载均衡器上配置anycast IP作为接入端,可以保证全球用户都有比较好的网络性能。
下一阶段,我们在上述配置的技术上,加入https的代理和证书。
阶段三(1)- https+自有证书
配置步骤
前面阶段一和阶段二,我们完成了http服务的CDN代理的配置,且配置了anycast IP让全球用户可以就近接入。
现阶段,我们尝试配置https的CDN代理服务,可能会涉及到证书,我们尝试配置下。
配置步骤其实和阶段二几乎相同,除了http改为https、端口80改为443、证书相关的配置。
下面只记录和阶段二不同部分的截图。




验证

前端IP为35.241.20.133;
hosts绑定测试结果如下图;

可见https正常可用。
这里我们关注下当前网页使用的证书, 如下图。
从有效期和颁发者可确认,确实是我网站自己的证书。

阶段三(2)- https+托管证书
配置步骤
上面配置的是用的自己的证书。
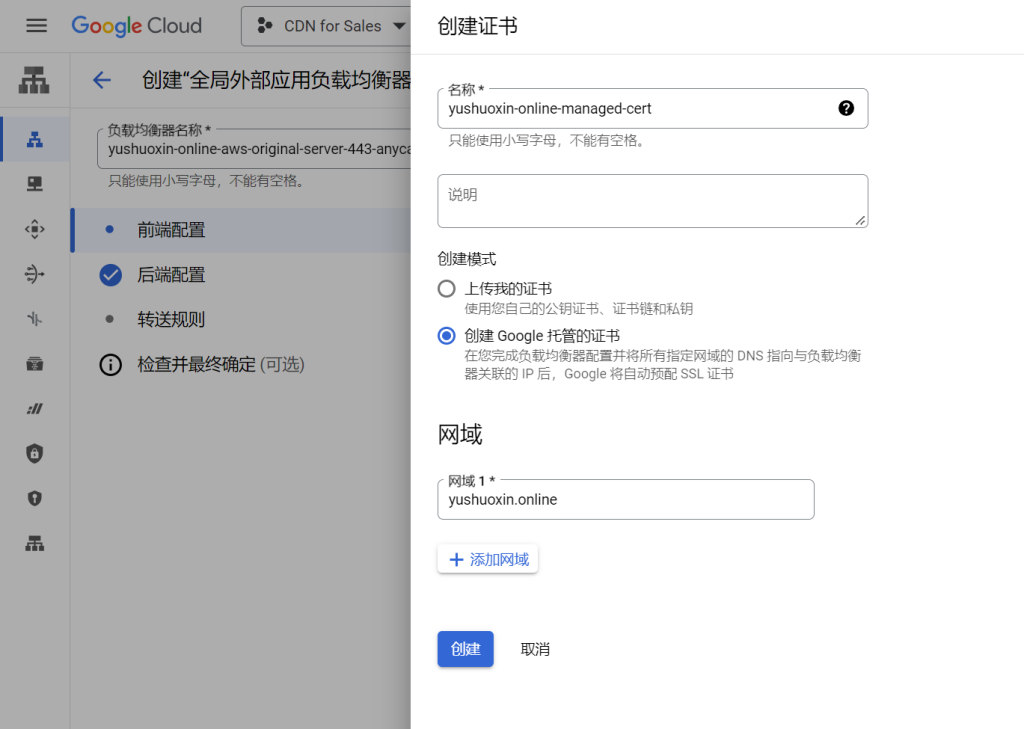
配置过程中看到还可以选择“创建Google托管的证书”。

我们下面测试下。
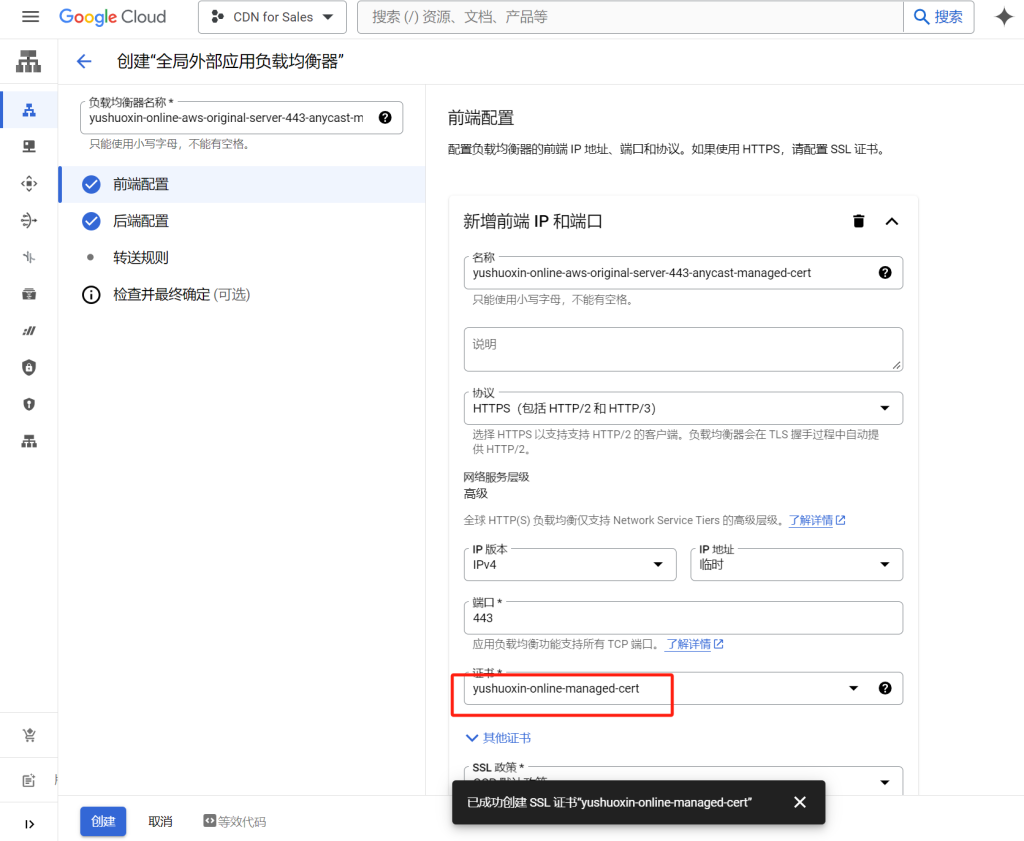
下面也是只记录和前面不同的配置截图。


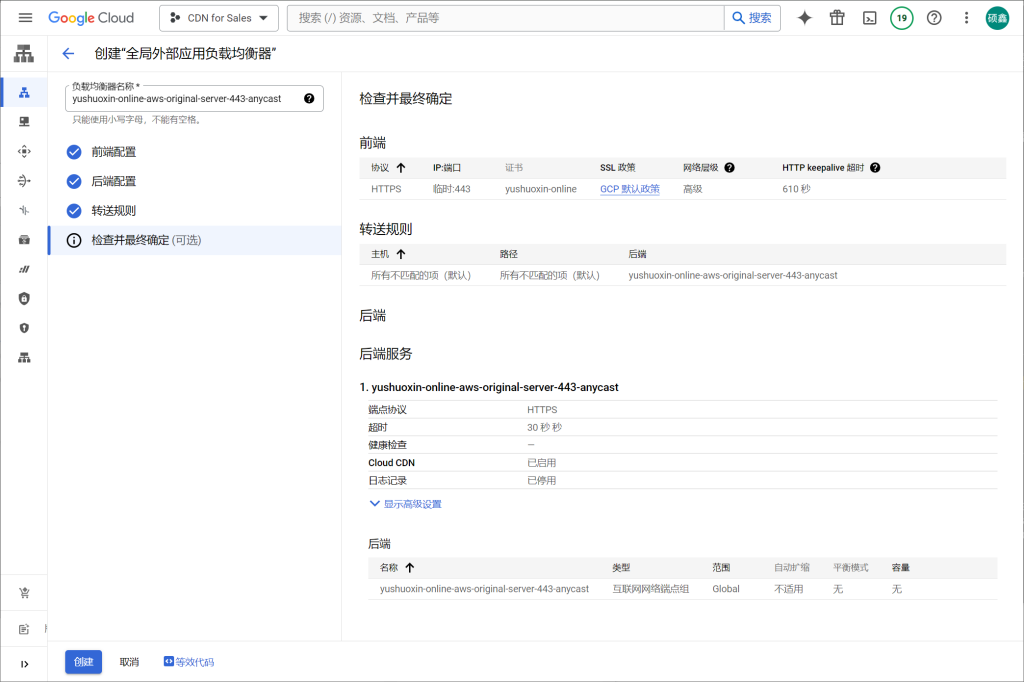
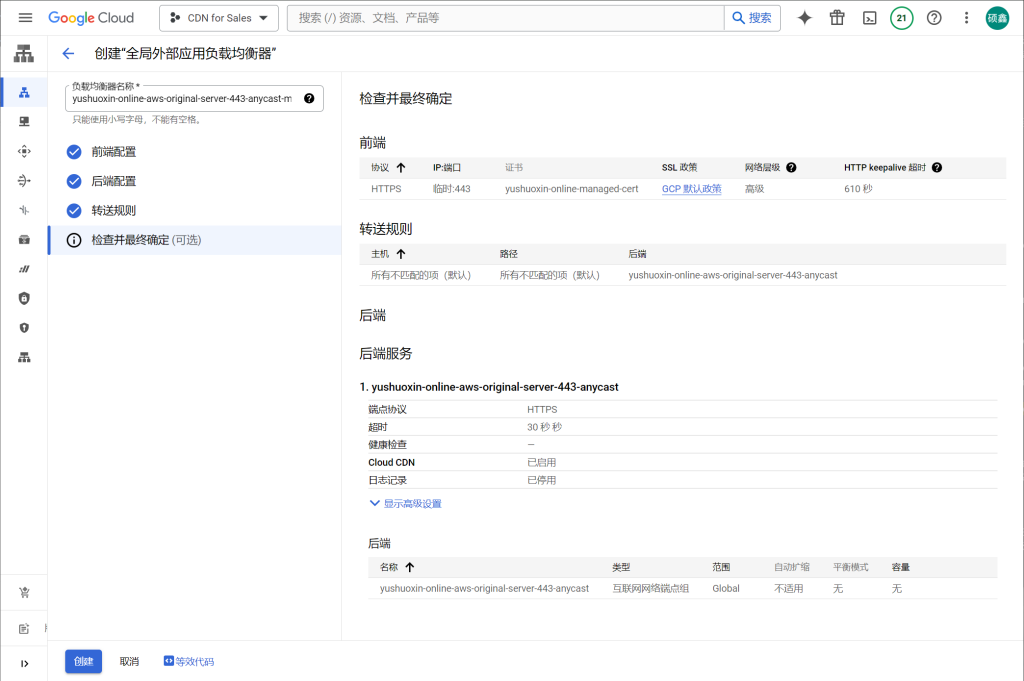
这里后端服务复用了上面配置的443端口源站。

验证

此时绑定hosts添加如下条目:
34.160.129.176 yushuoxin.online
然后浏览器测试,报错“ERR_SSL_VERSION_OR_CIPHER_MISMATCH”


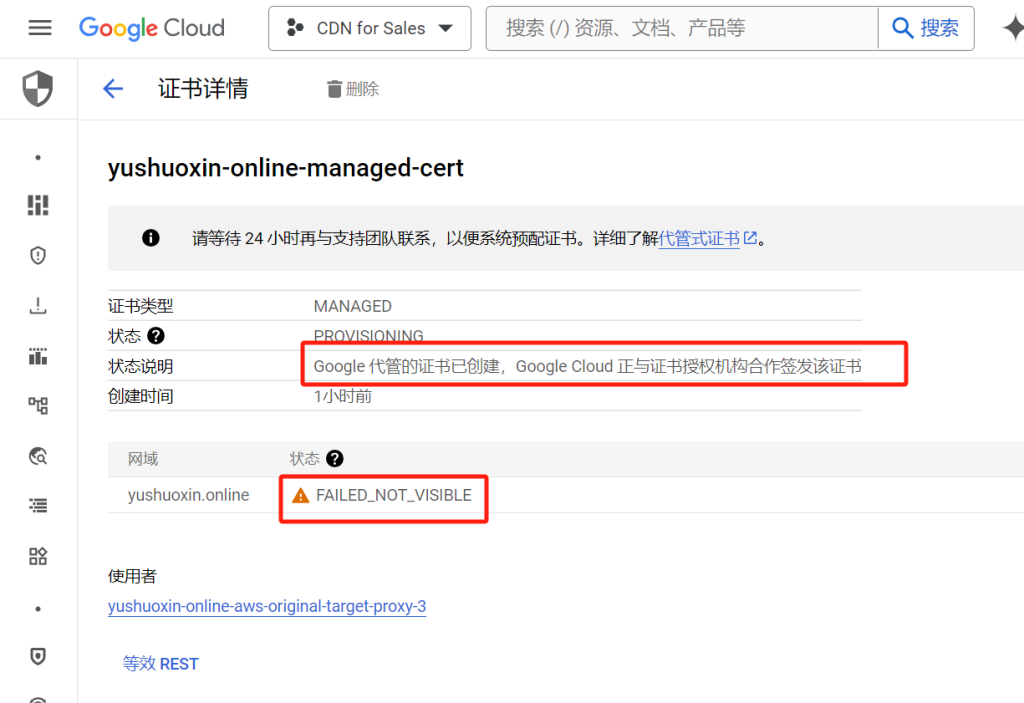
证书有问题,我们进到该负载均衡的证书部分看下,如下图。


应该是证书还没有准备好。
这个我们等状态好了,再做测试。
过了21个小时,状态还是没变,这个应该不正常,我们看下官方文档 使用 Google 管理的 SSL 证书。
这里第4步有提到需要修改源站的DNS解析,这个看起来是证书顺利签发的必要条件。
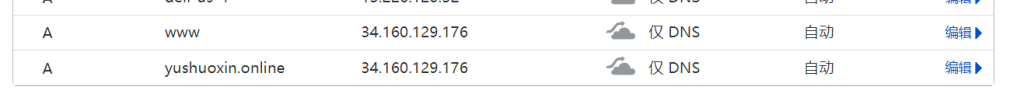
因此我把网站的DNS解析,改为这个负载均衡的公网IP,如下图。

然后我们按照官方文档的下图步骤,

打开命令行,执行上述图片里的指令

还是FAILED_NOT_VISIBLE的状态,我们等半个小时后再看看~
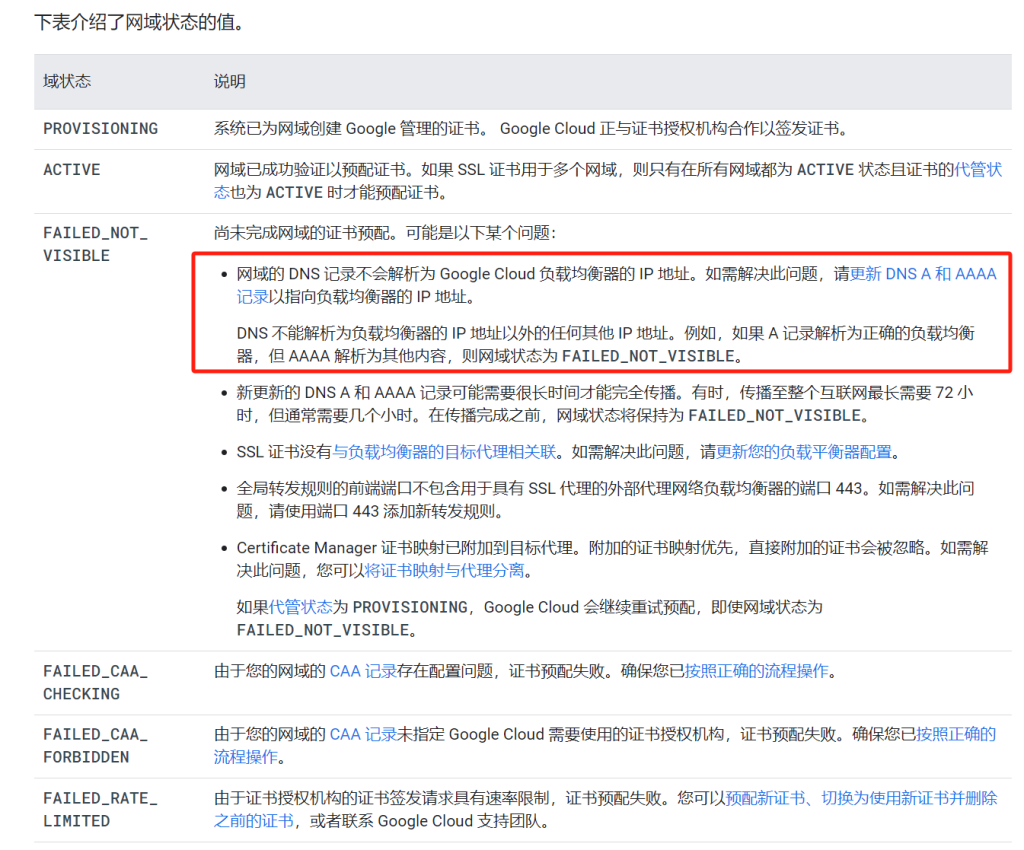
我又看了另一个文档 对 SSL 证书进行问题排查,这里也提到网域状态是FAILED_NOT_VISIBLE的处理办法,如下图

所以确实需要修改DNS解析,我们已经改完了,等一等。
过了不到20分钟,状态有变化了,web页面和命令行都能看到,如下图。

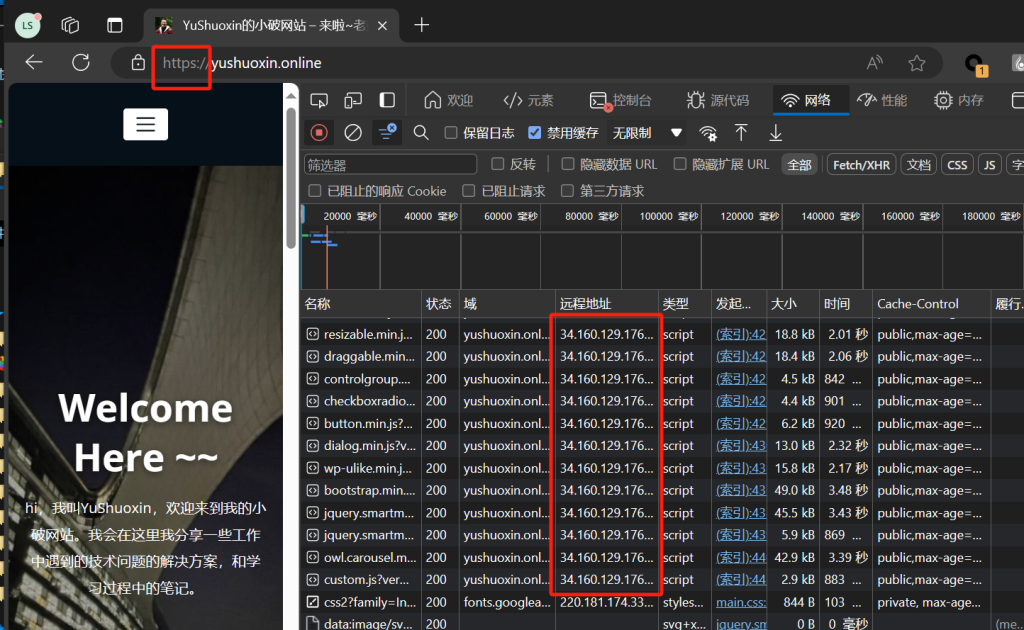
因为DNS解析已经改完了,我们直接打开浏览器进行测试。
又过了大约5分钟,网站就可以正常打开了。
可以看到请求的服务器IP就是谷歌负载均衡的IP,如下图。

重点检查下证书,

可见颁发者是Google,有效期也能对得上。
因此用谷歌云托管的证书也是没问题的。
小结
https证书的部分,在使用GCP CDN的时候,可以有两种选择:一是使用网站当前自己的证书,二是使用GCP签发的托管证书。
第二种方式不需要主动更新和维护证书,但是有一个致命缺点,需要在证书还没好的情况下,把公网DNS解析直接改为GCP负载均衡器的IP,这样会导致证书颁发成功之前,业务是不可用的;这对于正在使用的生产环境的域名,几乎是不可接受的。
综上,如果是正在使用的生产域名,建议上传自己的证书到GCP上。
总结
通过上述记录的步骤,我们验证了用GCP的CDN对网站进行全球加速和内容缓存。
我们首先配置了不带证书的http使用GCP CDN,可用;
然后配置了指定全球加速,提供anycast IP的http的CDN,可用;
最后配置了带自有证书,和托管证书的https的CDN,可用。
后续规划
上面只是验证了GCP CDN的可用性。
关于CDN的配置,特别的缓存内容的部分,肯定还有优化的地方或者需要特殊自定义配置的地方。
这些内容等之后有机会再做测试。
发表回复